When Jef Raskin created the Canon Cat he introduced a clever feature in which a bitmap of the screen was saved along with the text data. Before loading the application, the saved bitmap image was presented while the application loaded.
Apple recommends a similar approach for splash screens under iOS:

From the HIG:
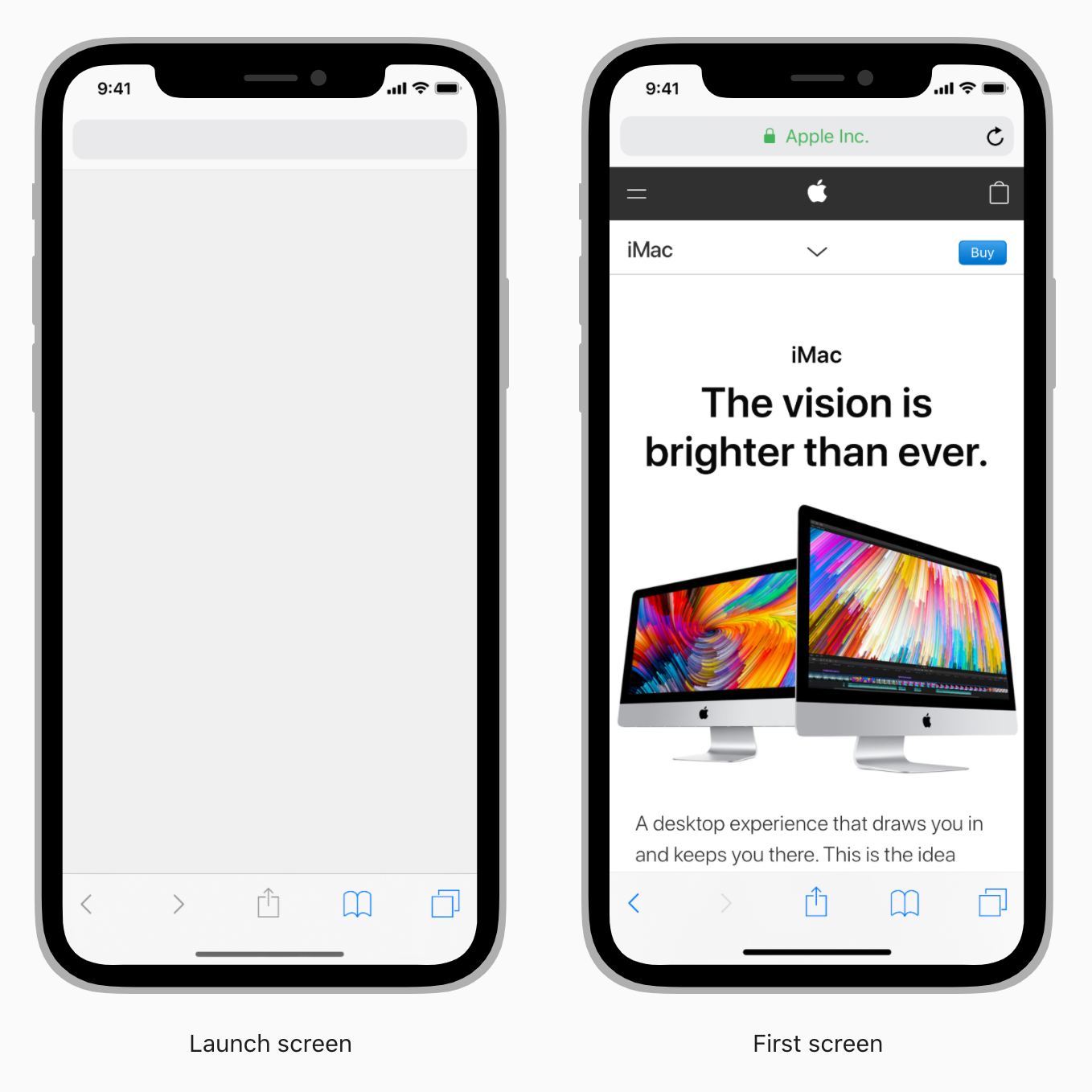
People value apps that let them quickly access content and perform tasks. Designing a launch screen that resembles an app’s interface creates the illusion that the app starts instantly. Combined with a fast launch time, this design approach makes your app feel immediately responsive.
Where most third party applications use the launch screen for branding (ugh), Apple displays a skeleton of the UI which—when fully loaded—will be populated with actual data:
I implemented the same principle in Method Draw. Everything you create in Method Draw is saved into localStorage. Most of the code of Method Draw is relevant to edit svg, displaying it is trivial. So, instead of waiting for the entire bundle to load (1.1 MB), it will first load the HTML and CSS and then load the SVG from localStorage.
I’m documented a bit of the process in my video work log:
Meta: I dislike creating these video work logs perhaps as much as you, dear reader, dislike watching them, but the purpose is as much improving my presentation skills as it is to document the work done. I already see many areas of improvement (so many ahhhs and eeehm)!