I write this from the staging version of blank.page. It’s been a long while since I’ve written a stream of thought, the new focused mode is perfect for that, not a single thing is moving on my screen. If I were to improve anything, it would be to remove browser interface and go full screen…

I implemented keyboard shortcuts for all buttons, so it’s possible to hover for the tooltip which will tell you the shortcut.
This supposedly changes with the platform, any non Mac platform should get a different Ctrl based shortcut, let’s actually try it out, because this remains untested. I must change my user agent to Windows…
Well, turns out you can’t change the platform through the user agent, so I hardcoded it. The shortcut on Windows is set to the OS default, so I don’t have to implement anything for it to work (hopefully).
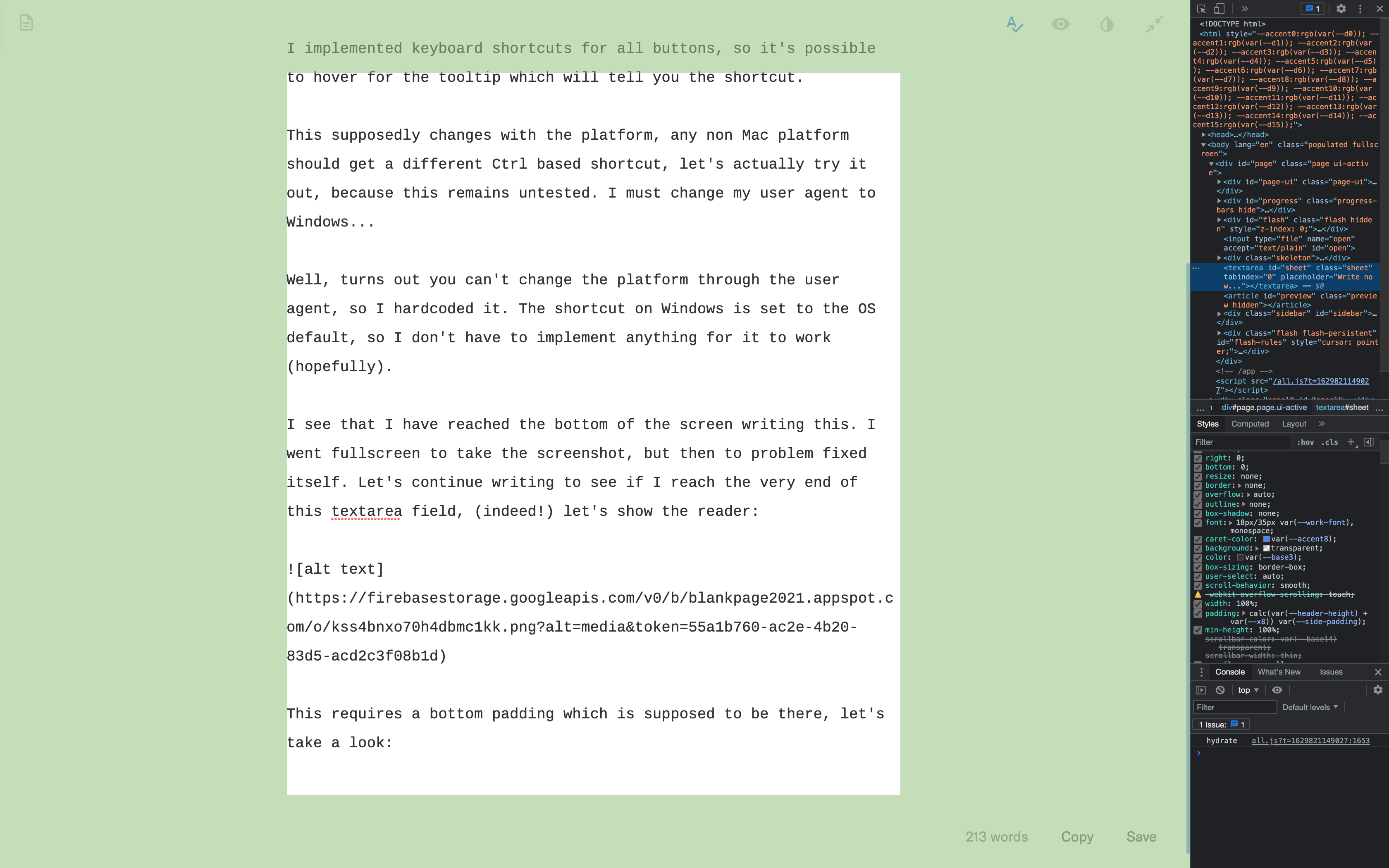
I see that I have reached the bottom of the screen writing this. Let’s continue writing to see if I reach the very end of this textarea field, (indeed!) let’s show the reader:

This requires a bottom padding which is supposed to be there, let’s take a look:

The padding is correct. Before ruling out a Chrome bug, let’s make sure that… Oh, I understand, Chrome is not going to autoscroll for me, I need to run the same test in Safari and Firefox…
I’m writing this from Firefox, I copied and pasted the text from Chrome, because they don’t share localStorage. I’m writing from the bottom of the screen again:

So this is probably expected behavior. According to previous experience, the riskiest thing in this world is to play around with the scroll, it’s best left to the OS to handle as it pleases, but this seems like a simple heuristic: after a change happens in the content, check if the text caret is at the last position, and if so, scroll to the bottom. Let’s see if this change works… here I begin writing.
Wonderful! works like a charm. It was a breeze to implement: since I save the caret position, I hook up to this event, compare the position to the text length, and if it is, then it will scroll to the bottom of the page. This feature was already available on the previous version of blank.page, but I removed all scrolling javascript in order to resolve some long lasting bugs regarding scroll, and to-readd whatever was absolutely needed. I think being able to write without your text running into the edge of the screen is important.
Like typewriters, we tend to add a couple of unneeded carriage returns at the at the start and end of a document for padding. This is out of the need of escaping constrained settings, but perhaps I will feel more comfortable with more padding, can I add this myself?
Ah, this made me notice a bug: since the caret is not at the end of the content (there are carriage returns up ahead), the scrolling behavior is not kicking in. What is supposed to happen in this circumstance? should I ignore whitespace at the end of the content?
Now it should scroll to the middle, I experience some unexpected jumps… I must refresh (fun fact: I always used to copy my text before refreshing because I was wary of losing my text. Not any more, I’ll refresh with the cursor down in the middle of these empty returns… It scrolled to the bottom. This is not ideal, when reloading it should come back in the exact same state that you left it.
Ah! I found the source of an unexpected scroll! I typed the Command key which triggered a false cursor update. Phew. That was not the only problem: when reloading with the cursor at the bottom, the scroll position would not be saved.
Since I cannot upload video to blank.page (yet) I will simply capture myself typing at the middle of the screen.